- First, it is better for accessibility since it keeps the number of open windows to the minimum on your crowded desktop. Nobody like popups and this was one of the arguments used by alternative browsers to beat Internet Explorer.
- Second, not using a new window is faster, since there is no need to load, parse and render a new "page" to fill the new window. On unresponsive hosts, the difference is really noticeable, and CKEditor will save you a lot of time on the long run.
When it comes to web publishing, two WYSIWIG editors come in mind: CKEditor and TinyMCE. Both are open source projects backed by a strong community. Both offer great features and many plugins to extend their capabilities. But if you are new to both of them, choosing between one or the other is not an easy task.
This article highlights the most obvious differences between both CKEditor and TinyMCE. It aims to help web developers and publishers to choose the right tool to do this right job.
User interface
First, let's have an overview of what is the most obvious, the user interface:

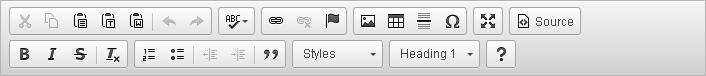
The CKEditor toolbar

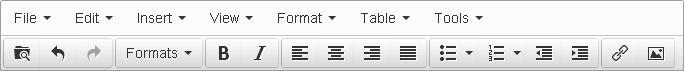
The TinyMCE toolbar
Over the versions, CKEditor sticked to same kind of default user interface, a user interface designed for those who like clean and modern-looking user interfaces. This consistency helped the software to build a loyal user base and makes the tool attractive to businesses and professional environments.
Although previous versions used to be more simplistic and where detrimental to the editor, TinyMCE now offers a fully-fledged menu bar. Some like it, while some other are concerned about the bloat brought into a tiny editor. Especially in a context where major companies such a Microsoft are trying to introduce alternatives to the traditional menu bar system.
Plugins
When it comes to plugins, you have the choice between simplicity or specificity. In CKEditor, plugins and their associated dialogs are generally more feature-rich than those found in TinyMCE. For example, here is a comparison of the image insertion dialog:

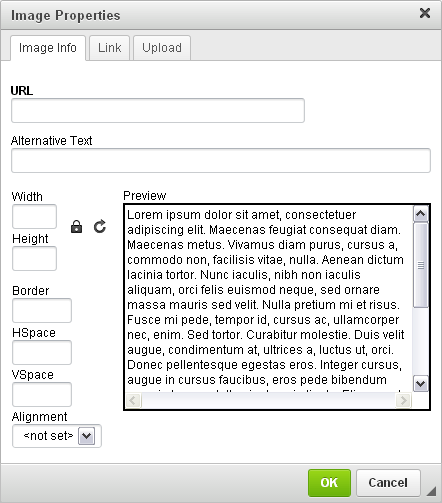
Inserting an image using CKEditor. Note the tabs for additional options.

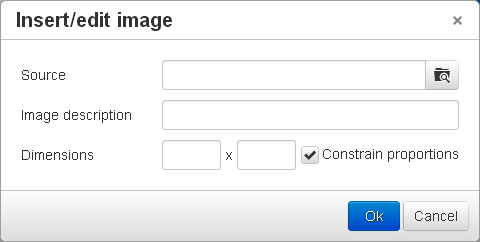
Inserting an image using TinyMCE. The options are more limited.
In other words, CKEditor is trying to limit the need to touch the underlying HTML source, but still manages to achieve specific results through more options. Indeed, even when adjusting the HTML markup is necessary, CKEditor makes it easier...
Dialogs
Older versions of TinyMCE, by default, opened most dialogs in a popup window. On the other hand, in CKEditor, most of these dialogs are fake popup windows. They give the same feeling, but they cleverly use JavaScript to give the illusion of a popup window by using a combination of HTML layers. And in some cases, the need for a popup window is even replaced by a better system.
The best example of this is probably the source code view. It is possible, in CKEditor, to switch between the visual view and source code view without even opening a fake popup window. Although you might not realize it at the first glance, this latter approach actually has two advantages:
The version 4 of TinyMCE improved the situation by using the same mechanism as CKEditor for its dialogs. But version 3 is still the default solution in popular environments such as Joomla! or WordPress.
Copy-paste
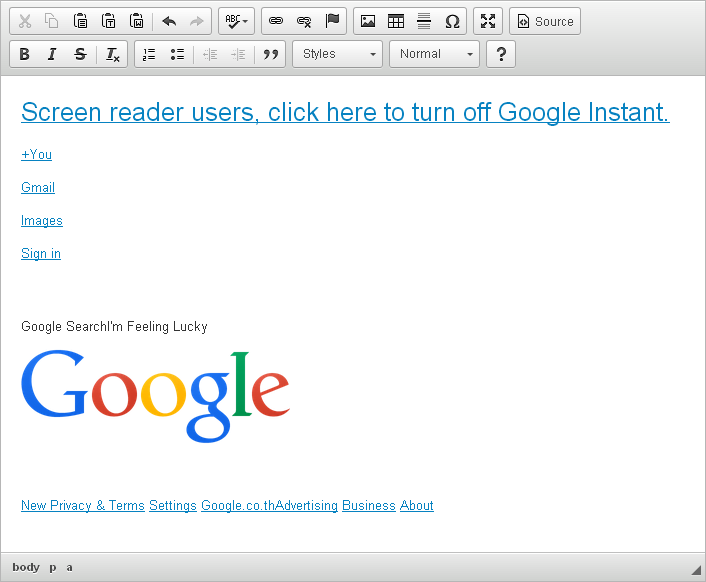
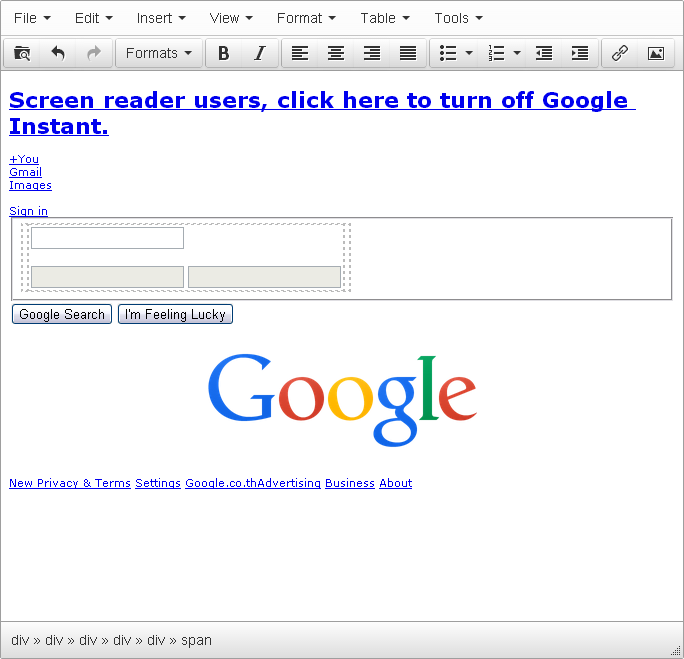
If you are an adept of copy-pasting contents from other web pages, CKEditor is a better friend than TinyMCE, since it usually replicates the source markup more accurately. You can review this by yourself, by simply trying to copy and paste the Google home page in the demonstration of both editors:

Copy-pasting the Google home page in CKEditor

Copy-pasting the Google home page in TinyMCE
For sure, there are some glitches in both editors and the Google home page is actually not the easiest to duplicate. TinyMCE successfully centers the logo, but that's pretty much it. Overall, CKEditor gives better results and looks more friendly to CSS subleties than TinyMCE.
Flexibility
Both editors were designed with flexibility in mind and are documented adequately. Provided that you have the required JavaScript and DOM skills, writing a plug-in for one or the other editor is not a challenging task. Indeed, it should be even easier in the simpler and natural API of TinyMCE.
With that being said, CKEditor is usually one step ahead of its competitor in terms of developer goodies. For example, with the upcoming version 4.3, it is possible to create your own HTML widgets. These widgets, in turn, allow publishers to create richer markup than ever such as the combination of <figure> and <figcaption> HTML 5 elements, as we did in this article. Even more importantly, its developer documentation is more organized.
Size
With the advent of mobile phones and other devices, size of web resources is becoming an increasing concern. Be aware that, in terms of size, between both editors, TinyMCE is the winner since its size is approximately half the size of its competitor. This is where you pay the price of the additional features offered by the latter.
This article went through the most obvious differences between TinyMCE and CKEditor. We could conclude it by summarizing that TinyMCE is the poor man's editor, or rather, the by-default editor for anybody. CKEditor, on the other hand, is to be preferred for advanced publishing needs or to exploit the latest web standard more efficiently.